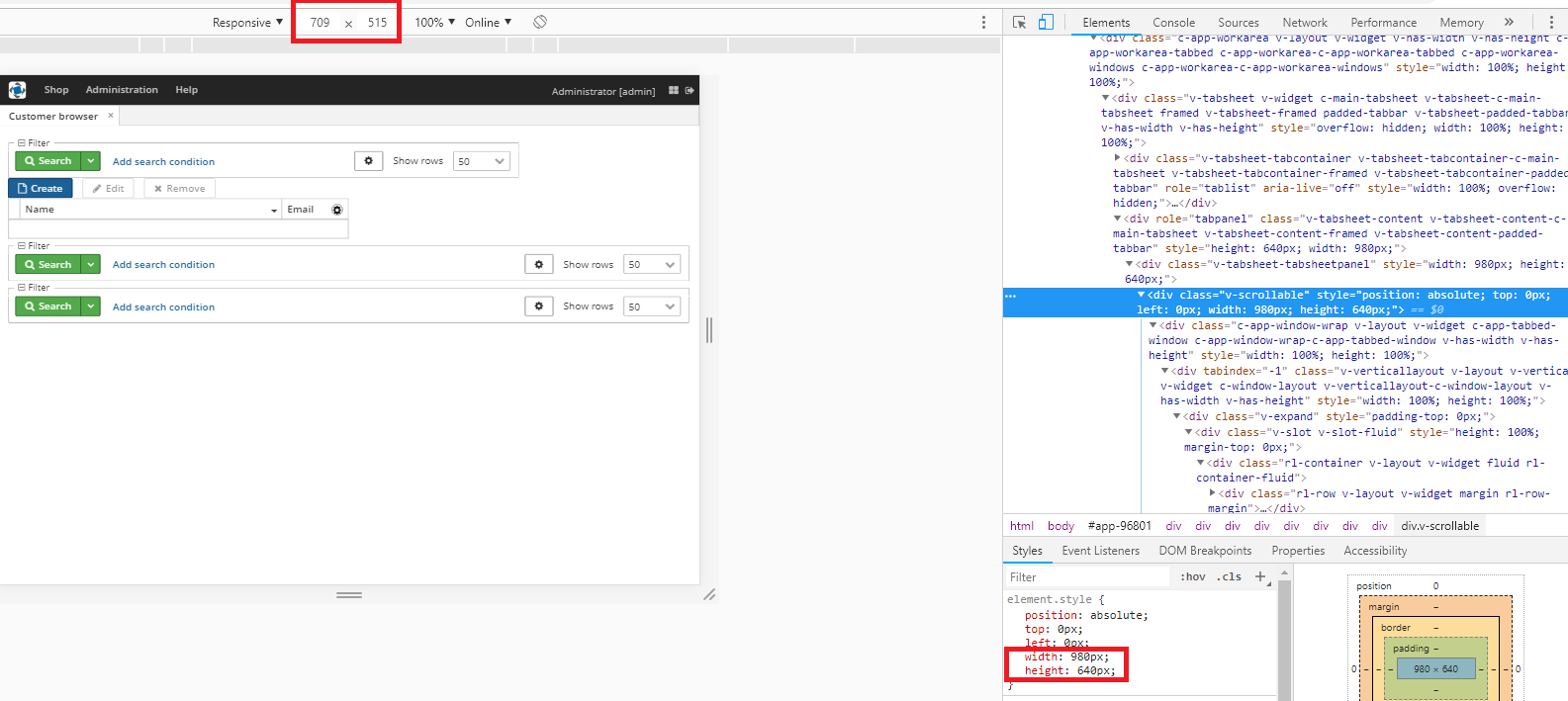
Доброго дня. Пытаюсь сделать адаптивные экраны, использую плагин sw-responsive. Все элементы адаптируются нормально до ширины экрана 980px, при дальнейшем сжатии экрана ширина остается фиксированной 980px. Пробовал создавал проект без плагина, ограничение так и есть 980px. как это можно обойти? версия фреймворка 6.10.1. 
Здравствуйте,
Не могли бы вы приложить пример экрана, в котором у вас есть такое ограничение? В демо проекте https://github.com/strangeway-org/sw-responsive-demo такое поведение не наблюдается.
xml.txt (1,8 КБ)
контроллер
package com.company.sales.web.order;
import com.haulmont.cuba.gui.components.AbstractLookup;
public class OrderBrowse extends AbstractLookup {
}
Пробовал и демо проект, также ограничение по ширине 980px.
Есть ли в самой кубе какое нибудь ограничение?
Это стандартное ограничение при эмуляции ширины страницы мобильным устройствами. Оно не зависит от платформы. Если вы хотите использовать реальную ширину устройства вместо эмуляции, то установите свойство cuba.web.useDeviceWidthForViewport = true в файле web-app.properties.
1 симпатия
