Добрый день.
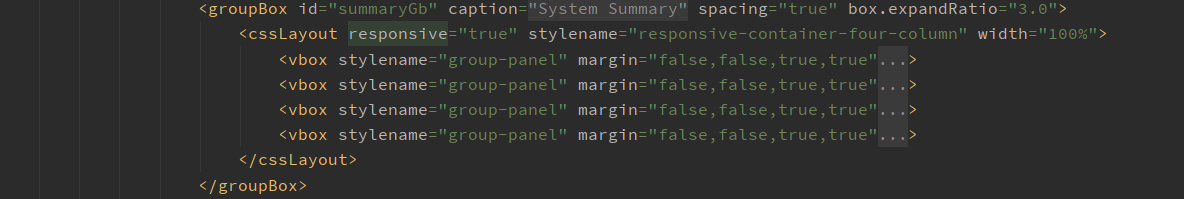
Использовали респонсив экраны, где стили задавались следующим образом:
.responsive-all {
overflow: visible;
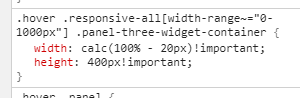
&[width-range~="0-1000px"] {
.panel-three-widget-container {
width: calc(100% - 20px) !important;
height: 400px !important;
}
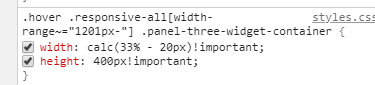
&[width-range~="1001px-"] {
.panel-three-widget-container {
width: calc(33% - 20px) !important;
height: 400px !important;
}
}
Сейчас я вижу в отладчике браузера, что не изменяется класс .responsive-all с

на

при изменении ширины.
Если переоткрыть экран в одном из двух состояний (>1000 и <1000), то все отрабатывает корректно (т.е. вроде бы селекторы указаны верно).
Баг? Или что-то подправить в стилях нужно?