Коллеги, добрый день. Сделал, как мне кажется, отличные графики, но есть проблема - это фантомные линии.
Причем нельзя выбрать даже это точку, а при скроле вообще прободает.
Подскажите куда смотреть и что с этим делать …
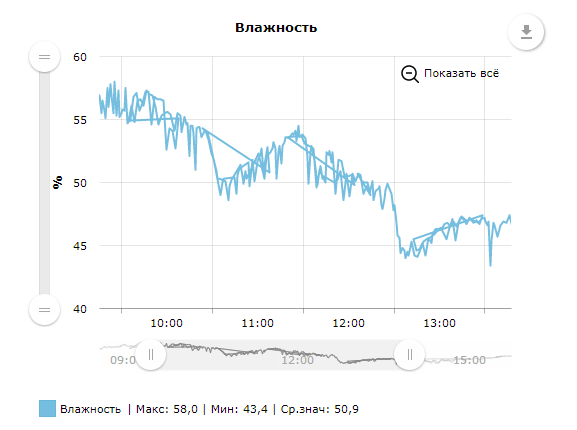
Вот отлично видны прямые линии:

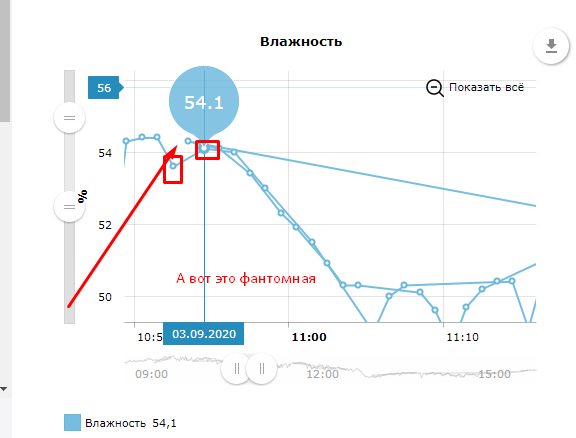
Тут нельзя выбрать это фантомную точку:

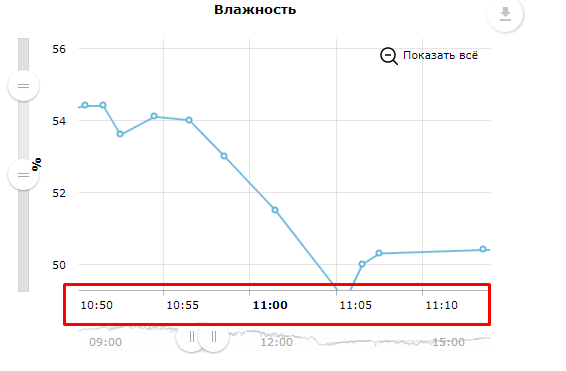
Ну и собственно при зуме вообще проподает… Причем зум вообще не значительный, если сравнить временную полосу с вторым скрином

Ну и в БД данные конечно лежат четко, без косяков…но оно и понятно, тогда бы линии были объяснимы и данные были бы кликабельны.
Спасибо 
