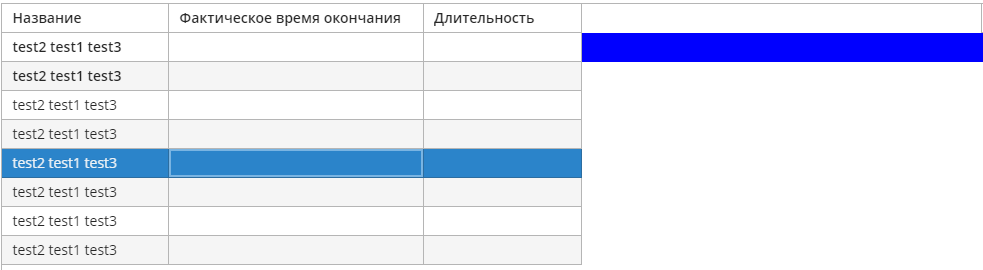
Здравствуйте. У меня возникла проблема с раскраской строк в DataGrid. Делаю таким образом:
@Install(to = "dataGrid", subject = "rowStyleProvider")
protected String dataGridRowStyleProvider(Object entity) {
if (entity.getState() != null) {
switch (entity.getState()) {
case ERROR:
return "dataGridRowStyle-error";
case ACTIVE:
return "dataGridRowStyle-active";
default:
return "dataGridRowStyle-active";
}
}
return null;
}
Но раскраска не включается. Класс стиля я создал и он подключается, так как если применять свойство font-weight или color, то шрифт меняет и толщину и цвет, а свойство background-color не срабатывает.
Заметил что у элемента


помогите мне с этой проблемой.
