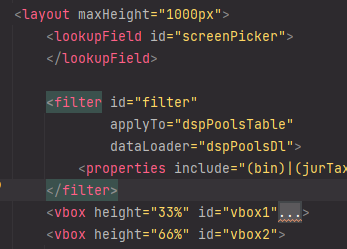
Сложно сказать что именно у вас не так. Вы же скрыли то, как у вас прописаны таблицы в разметке vbox.
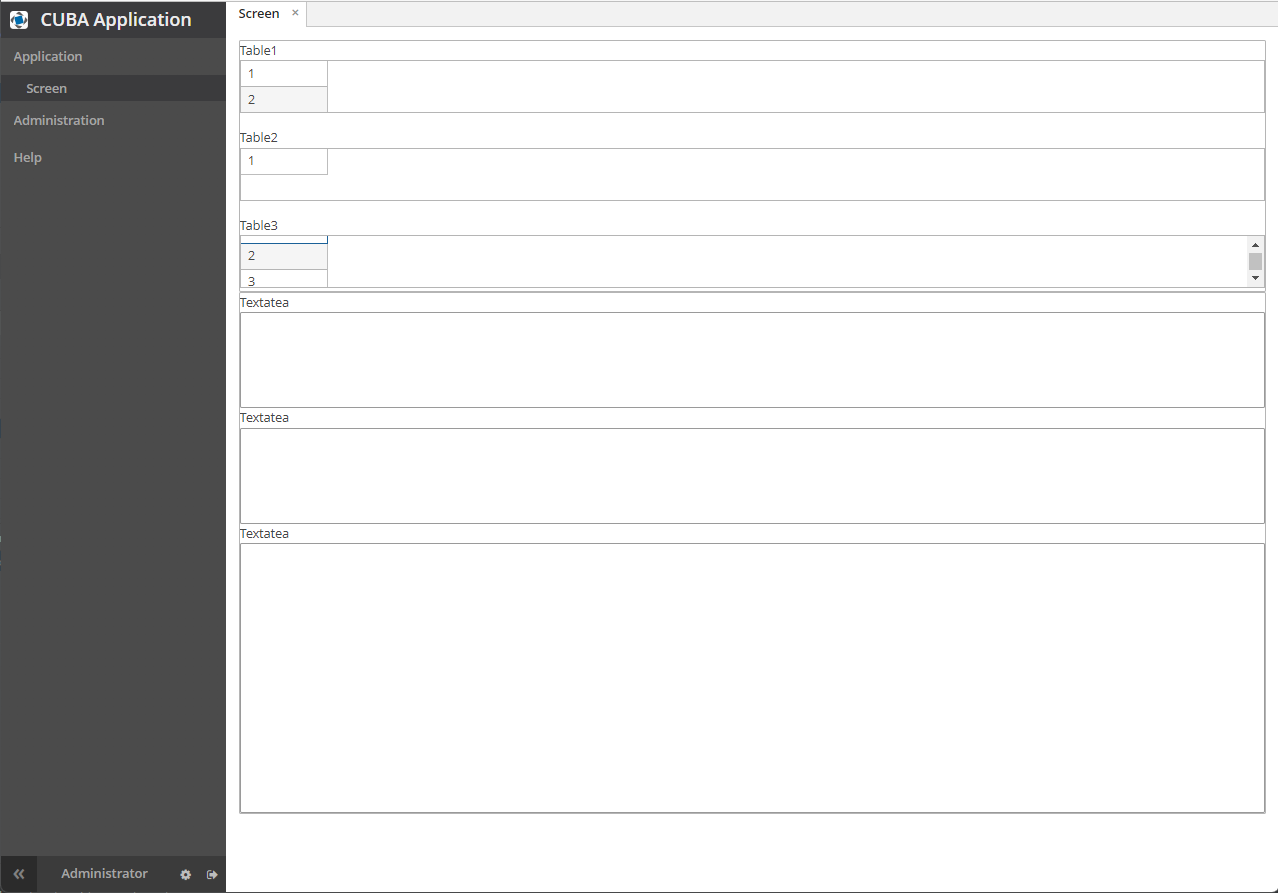
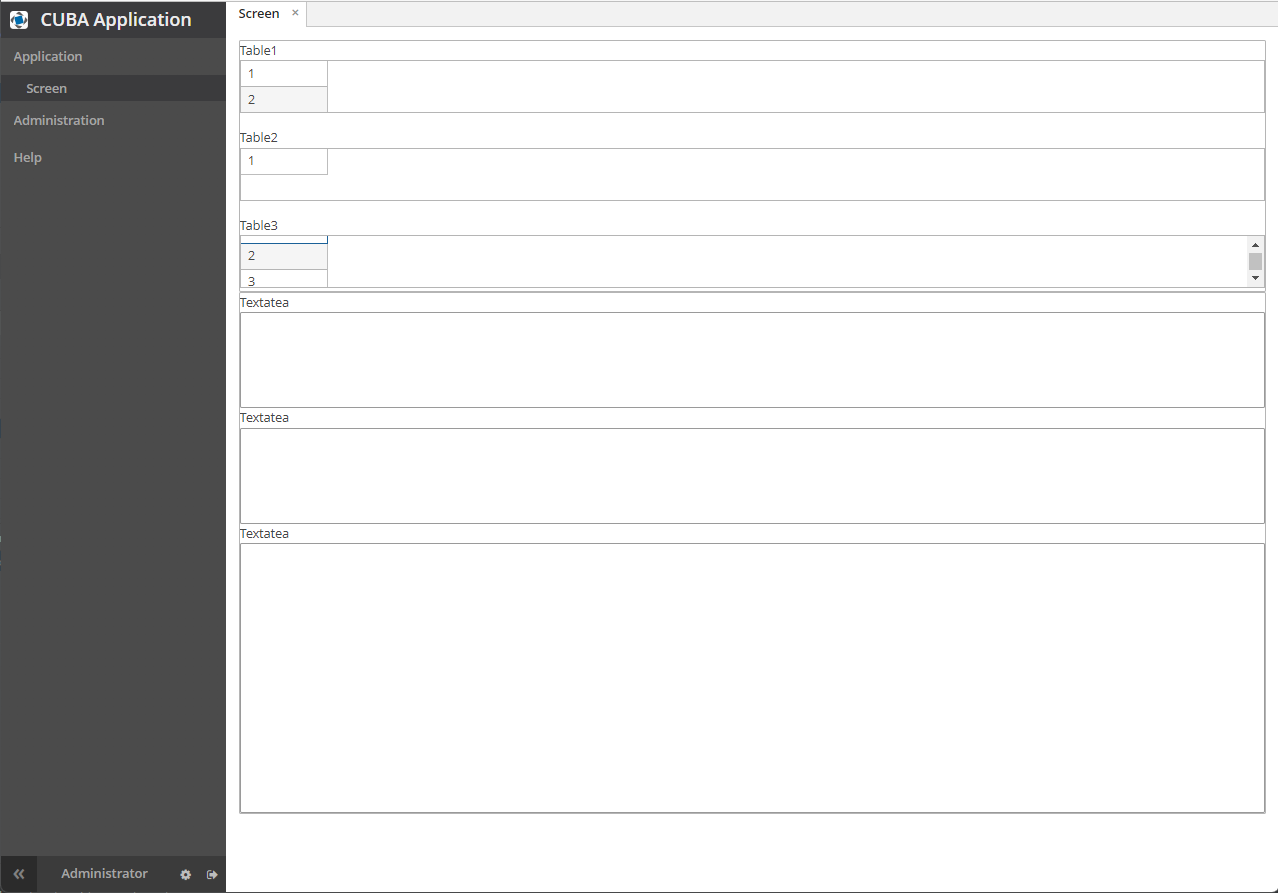
Если я правильно понял, то вы хотите получить примерно картину. Здесь 33% высоты экрана отведено под таблицы в верхней части. Оставшиеся ниже 67% высоты занимает vbox с текстовыми областями.

Проще всего такой экран сделать с применением split с фиксированной разбивкой.
Вот так это описано в дескрипторе:
<layout width="100%" height="100%" maxHeight="1000px" expand="split">
<split id="split" orientation="vertical" width="100%" pos="33" enable="false"
settingsEnabled="false" locked="true">
<vbox id="hbox1" width="100%" height="100%" stylename="card" spacing="true">
<table id="newEntity1sTable1" width="100%" height="100%" dataContainer="newEntity1sDc" caption="Table1"
columnHeaderVisible="false" contextMenuEnabled="false" columnControlVisible="false">
<columns>
<column id="name"/>
</columns>
</table>
<table id="newEntity1sTable2" width="100%" height="100%" dataContainer="newEntity2sDc" caption="Table2"
columnControlVisible="false" columnHeaderVisible="false" contextMenuEnabled="false">
<columns>
<column id="name"/>
</columns>
</table>
<table id="newEntity1sTable3" width="100%" height="100%" dataContainer="newEntity3sDc" caption="Table3"
columnControlVisible="false" columnHeaderVisible="false" contextMenuEnabled="false">
<columns>
<column id="name"/>
</columns>
</table>
</vbox>
<vbox id="vbox2" width="100%" stylename="card" expand="textArea">
<textArea id="textArea" caption="Textatea" width="100%"/>
<textArea id="textArea1" caption="Textatea" width="100%"/>
<textArea id="textArea3" caption="Textatea" height="300px" width="100%"/>
</vbox>
</split>
</layout>
И при работе с таблицам надо учитывать их особенности, которые тут уже не раз обсуждали.
Например в этом той теме: Расположение компонент
Тестовый пример для опытов прикладываю
tablessample.zip (90.7 КБ)