Подскажите как добавить пункт в logoutButton?

Здравствуйте,
Для начала необходимо расширить базовый класс компонента WebUserActionsButton, чтобы добавить новый пункт:
public class ExtUserActionsButton extends WebUserActionsButton {
@Override
protected void initUserMenuButton(boolean authenticated) {
MenuBar.MenuItem userMenuButton = component.addItem("");
userMenuButton.setDescription(messages.getMainMessage("userActionsBtnDescription"));
userMenuButton.setIcon(getIconResource(CubaIcon.USER));
userMenuButton.setVisible(authenticated);
// custom action
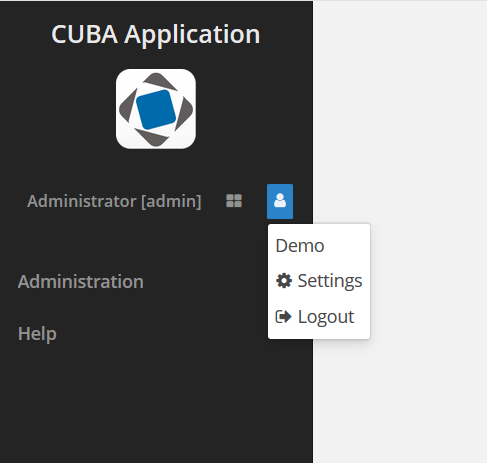
userMenuButton.addItem("Demo", (item) -> demo());
if (security.isScreenPermitted("settings")) {
userMenuButton.addItem(messages.getMainMessage("settings"),
getIconResource(CubaIcon.GEAR), item -> openSettings());
}
userMenuButton.addItem(messages.getMainMessage("logoutBtnDescription"),
getIconResource(CubaIcon.SIGN_OUT), item -> logout());
}
protected void demo() {
UiControllerUtils.getScreenContext(getFrame().getFrameOwner())
.getNotifications()
.create(Notifications.NotificationType.HUMANIZED)
.withCaption("Demo")
.show();
}
}
После этого воспользуемся механизмом регистрации новых компонентов. Создадим файл ext-ui-components.xml в корне модуля web:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- modules/web/src/ext-ui-components.xml -->
<components xmlns="http://schemas.haulmont.com/cuba/components.xsd">
<component>
<name>userActionsButton</name>
<componentLoader>com.haulmont.cuba.gui.xml.layout.loaders.UserActionsButtonLoader</componentLoader>
<class>com.company.sample.web.gui.components.ExtUserActionsButton</class>
</component>
</components>
Осталось только зарегистрировать этот файл в web-app.properties:
cuba.web.componentsConfig = +ext-ui-components.xml
Результат:

Даниил
Спасибо!
Даниил, добрый день.
Спасибо за такое подробное описание.
Я выполнила всё по вашему описанию, пока что мой пункт в выпадающем списке не появился.
Возможно я не туда добавила расширенный класс.
Мой расширенный класс лежит \modules\web\src\com\company\myproject\web
Возможно, его надо куда-то в другой раздел положить.
Файл ext-ui-components я положила в modules\web\src
UPD:
изменила директорию нахождения ext-ui-components (почитала разные темы, поняла, что неправильно разместила)
перенесла в com/compamy/myproject
попробовала прописать полный путь в web.app-properties
cuba.web.componentsConfig = +com/company/myproject/ext-ui-components.xml
система всё равно при входе идёт в стандартный класс WebUserActionsButton 
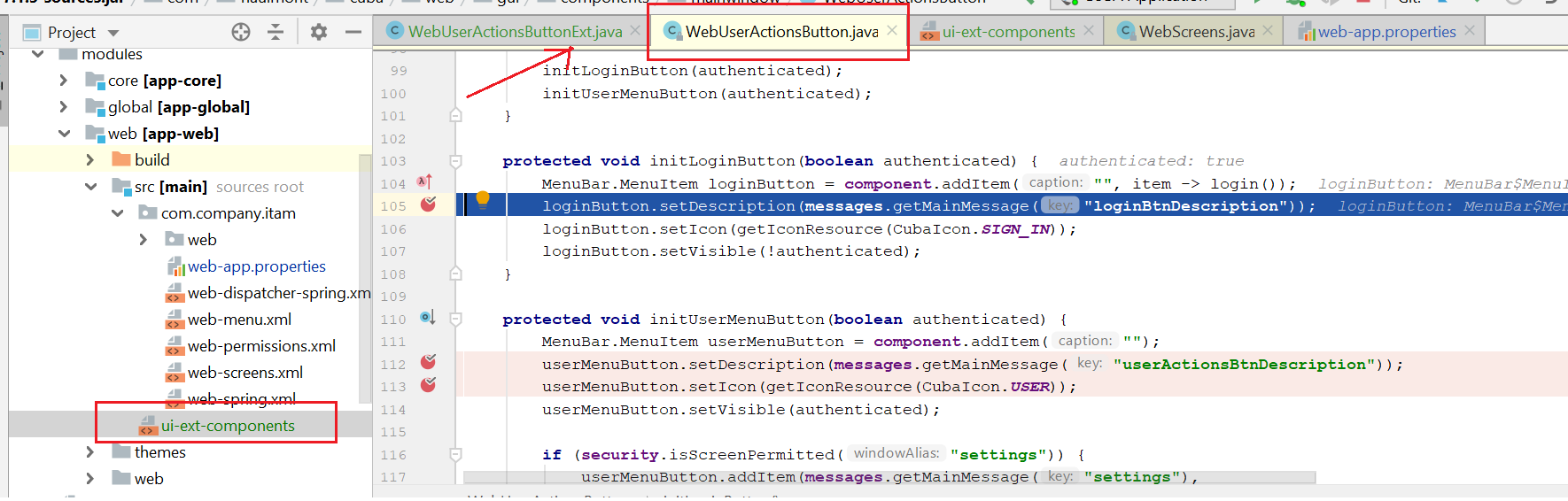
Файл с указанием расширенного класса необходимо положить непосредственно в папку src и указать соответствующий путь для свойства cuba.web.componentsConfig
Перенесла в src
в app-web.properties
cuba.web.componentsConfig = +modules/web/src/ui-ext-components.xml
при входе всё равно попадаю в класс WebUserActionsButton , а не в расширение этого класса

Может быть проблема в том, что мой класс WebUserActionsButtonExt
находится в com.company.myproject.web
у вас в примере - в папке ниже com/company/sample/web/gui/components
в моём проекте таких папок нет 
Должно быть так:
cuba.web.componentsConfig = +ui-ext-components.xml
при таком варианте тоже не попадает в расширение класса WebUserActionsButtonExt , а проходит по классу WebUserActionsButton 
что ещё можно предположить в моём случае?
Я пошел по простому пути: создал эту кнопку из popupButton и применил к ней такие же стили как у logoutButton. И она стала выглядеть точно так же.
Примерно так:
<popupButton id="logout" icon="font-icon:USER" stylename="c-useractions-button my-popup-without-arrow"
autoClose="true">
<popup>
<vbox stylename="my-popup">
<hbox align="MIDDLE_LEFT">
<label value=" " icon="font-icon:USER" align="MIDDLE_LEFT"/>
<userIndicator id="userIndicator"
align="MIDDLE_LEFT"/>
</hbox>
<htmlBox width="95%">
<templateContents>
<![CDATA[<hr/>]]>
</templateContents>
</htmlBox>
<linkButton caption="msg://Exit" icon="font-icon:SIGN_OUT"
action="logoutBtn"
stylename="c-useractions-button v-menubar-c-useractions-button"/>
</vbox>
</popup>
</popupButton>
