Добрый день.
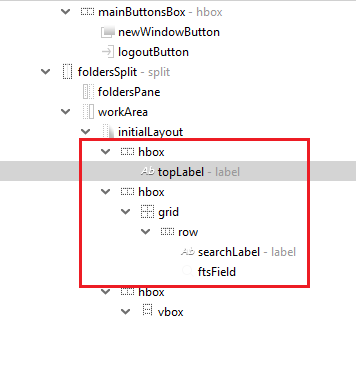
Я создаю свой main screen, в котором друг под другом располагаю hbox
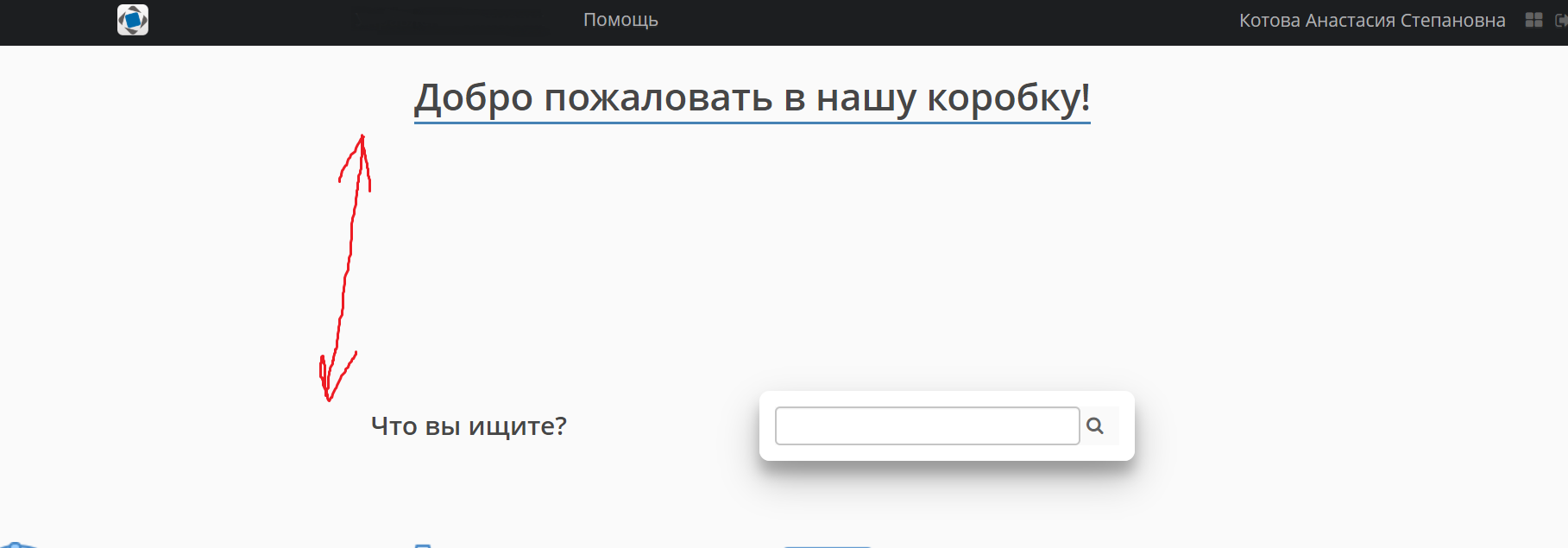
в одном hbox лежит label, в другом поле поиска fts.
При отображении такого main screen между этими элементами очень большое расстояние, которое не уменьшается с помощью моего стиля.

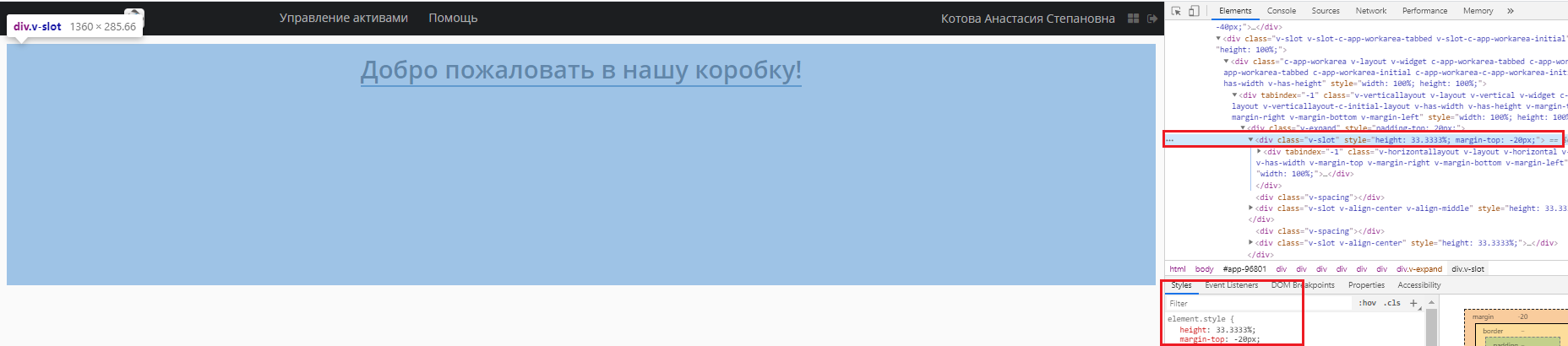
Мои стили, в которых я пыталась уменьшить расстояние между элементами перекрываются стилем, который я выделила красными рамочками

В дизайнере экран выглядит так:

Подскажите, пожалуйста, как можно уменьшить расстояние между этими элементами?
