Добрый день.
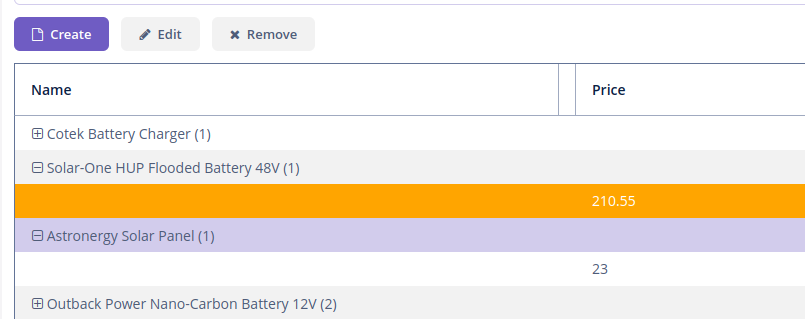
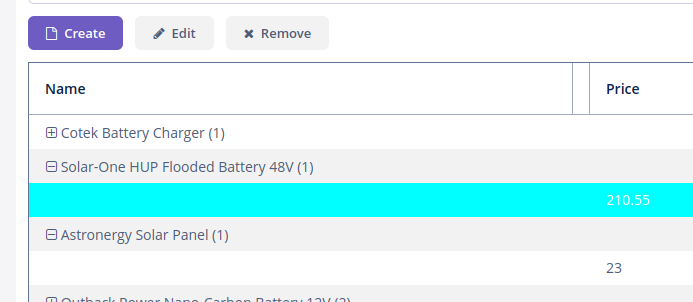
А есть ли возможность поменять “hover-цвет” в GroupTable, по аналогии с самой строкой (через расширение для темы и тд и тп)?
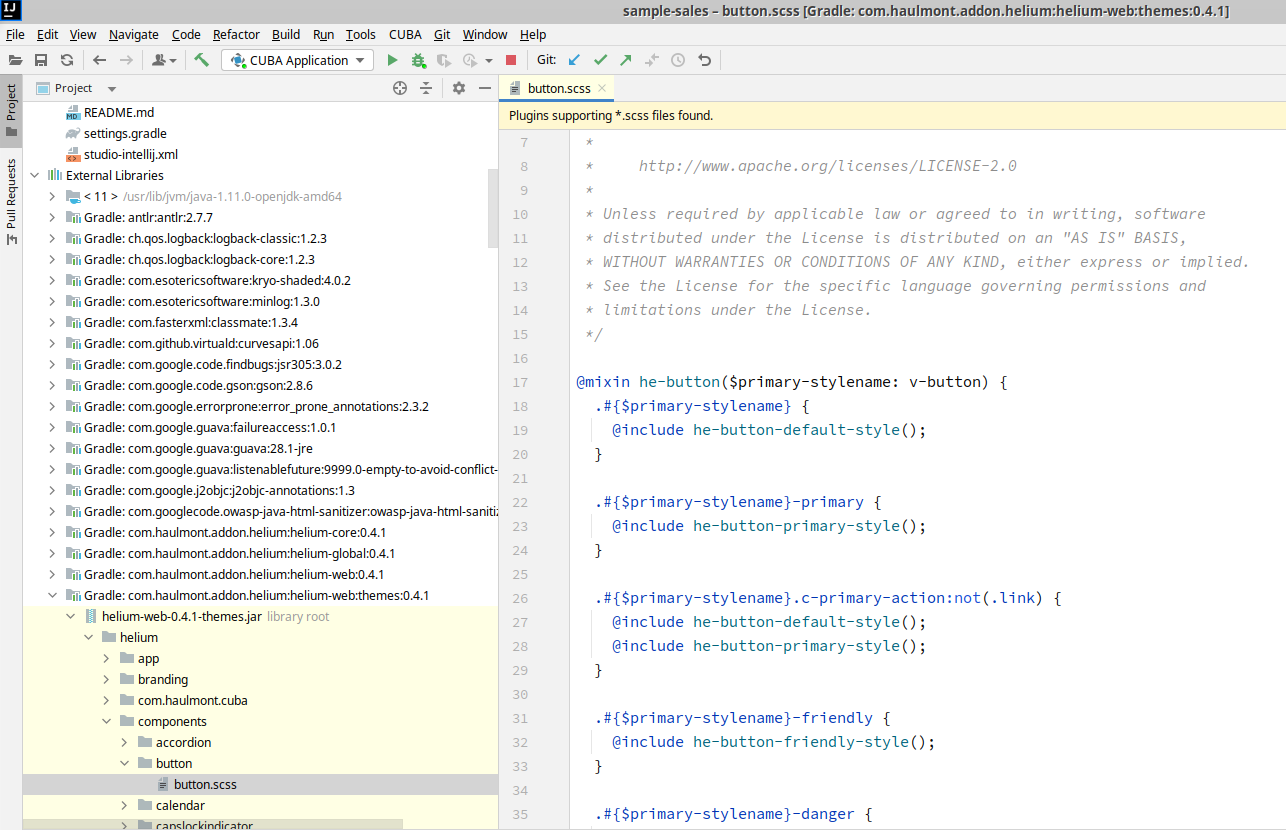
Уже есть готовый класс в SCSS, который уже выделяет нужным цветом строки по нужному условию:
.v-table {
.available-object:not(.v-selected) .v-table-cell-content {
background-color: #B2FFD1;
}
}
но у таких строк нет “hover-цвета”, в отличие от “штатных” строк в GroupTable.
как можно (и можно ли) поменять логику, чтобы по условию менялся не только сам цвет строчки, но и “hover-цвет”?