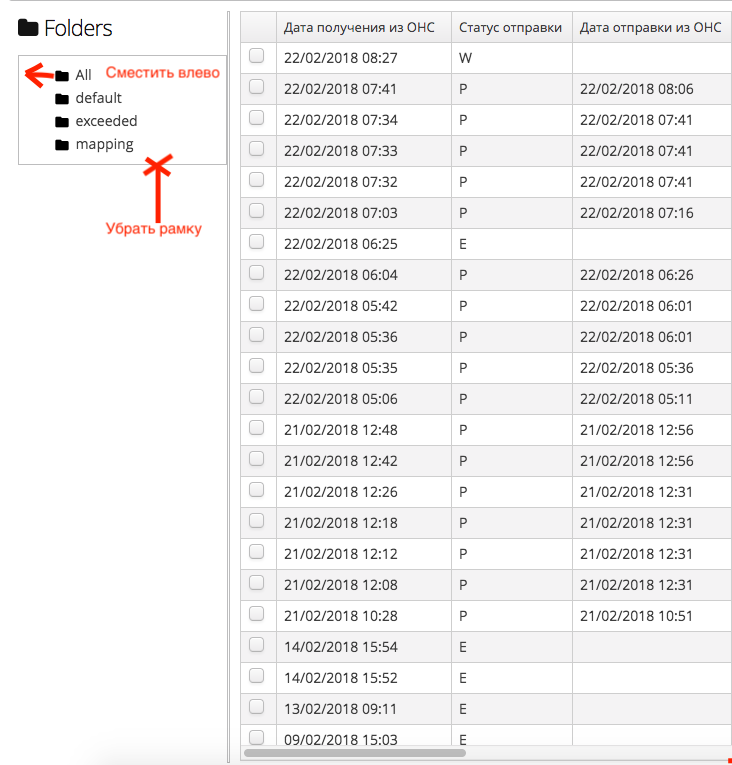
День добрый. Хотелось бы изменить внешний вид компонента Tree. Как избиваться от, окружающей компонент, рамки, а также как убрать отступ у элементов дерева от левого края?
В соотвествии с руководством создал создавал свой стиль в файле halo-ext.scss, но при применении его на компоненте, происходит наложение, а не замена эффектов. 
Добрый день.
Задайте для компонента Tree атрибут stylename (например my-tree) и определите следующие стили в расширении темы:
.my-tree {
// Remove space reserved for expand/collaps icons
.v-tree-node-leaf:before,
.v-tree-node-leaf>.v-tree-node-caption>div:before {
display: none;
}
// Add small space before icon for better appearance
.v-tree-node-caption .v-icon {
padding-left: $v-unit-size / 3;
}
// Remove borders
.v-tree {
border: none;
}
}
3 симпатии
Спасибо, Глеб!
Вопрос снят 
