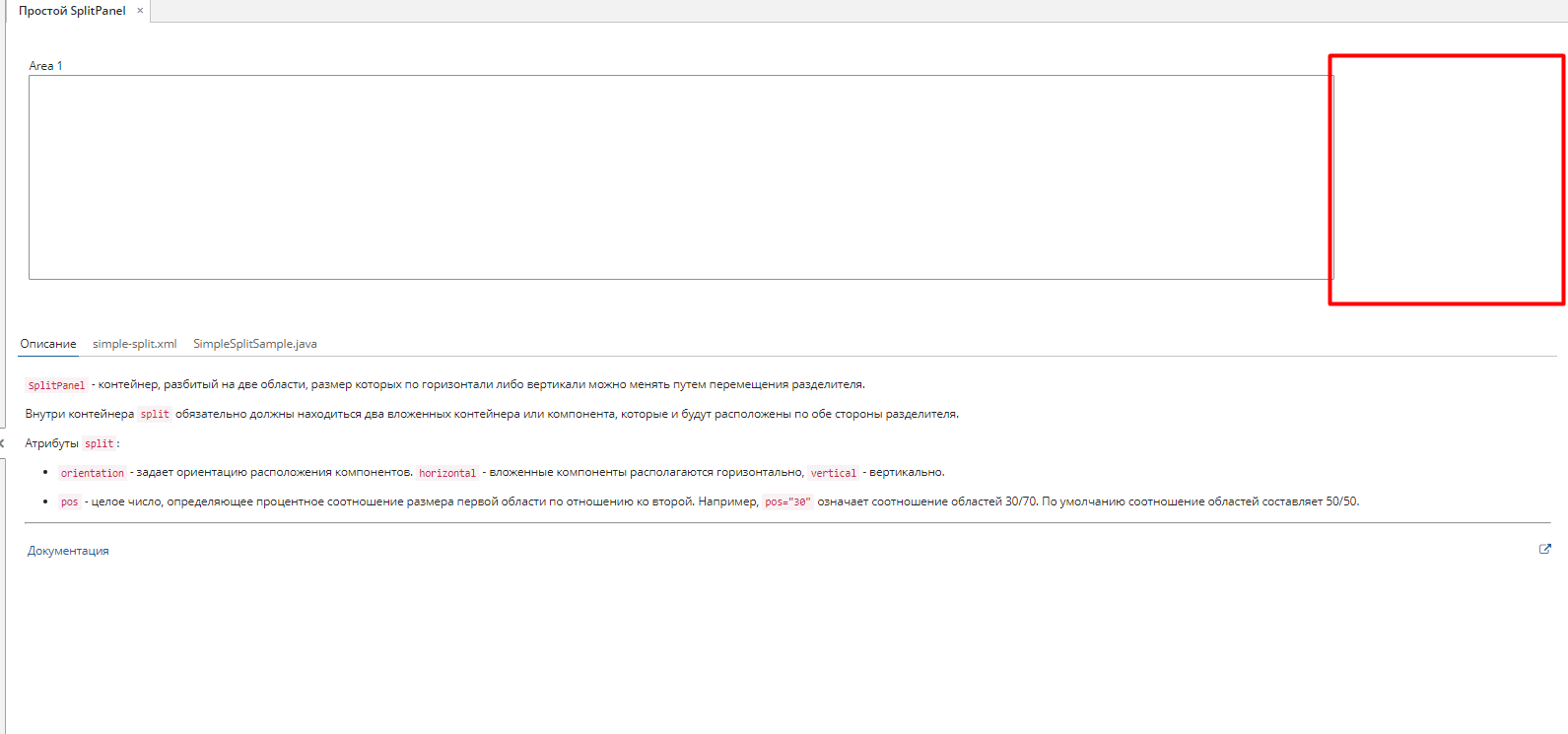
Здравствуйте. Данная проблема возникает со всеми вертикальными SplitPanel. В видео показан пример на экране настроек роли. Но и на демонстративном сайте такое воспроизводится.
При уменьшении масштаба браузера со SplitPanel происходит что-то не понятное.