Добрый день! Хотел бы уточнить по поводу внешнего вида поля для загрузки фото. Хотелось бы обойти стандартный вид компонента и получить следующий(см.фото). Но в документации ничего подобного нет . Единственная мысль - каким то образом отобразить компонент поверх компонента. Но такого тоже не встречал. Как придти к такому результату?

Добрый день!
Поле загрузки и Image компоненты можно хранить в одном контейнере, но при этом чередовать их видимость в зависимости от условий.
Например, при успешной загрузке изображения ставить setVisible(false) у поля загрузки и setVisible(true) у Image. Если использовать CssLayout, то кнопку удаления можно стилями установить в правый верхний угол.
Уточните пожалуйста по поводу кнопки очистки. Разве можно наложить на image элемент? Какой контейнер использовать? Было бы здорово, если бы вы написали какой нибудь псевдо пример
Можно, при использовании CSS стилей.
CssLayout позволяет отображать элементы по правилам HTML. В отличие от VBoxLayout / HboxLayout он не создаёт дополнительных слотов для элементов.
Пример:
<groupBox id="avatarBox"
width="300px"
height="300px"
caption="Фото"
spacing="true">
<cssLayout width="100%"
height="100%"
stylename="my-avatar-container">
<upload id="avatarField"
uploadButtonCaption="Загрузить"
stylename="my-center-style"/>
<image id="avatarImage"
width="100%"
height="100%"
visible="false"
stylename="my-center-style"
scaleMode="COVER"/>
<button id="removeAvatarBtn"
icon="REMOVE"
stylename="my-top-right-style"/>
</cssLayout>
</groupBox>
hover-ext.scss:
.my-avatar-container {
position: relative;
}
.my-center-style {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.my-top-right-style {
position: absolute;
right: 0;
top: 0;
}

Как расширять тему приложения можно посмотреть здесь: Расширение существующей темы - Платформа CUBA. Руководство по разработке приложений.
почему то не применяет стили. Такое чувство что их нет, хоьтя сделал все как у вас
А стили добавили внутрь @mixin ?
/* Define your theme modifications inside next mixin */
@mixin com_company_myapp-hover-ext {
// ...
}
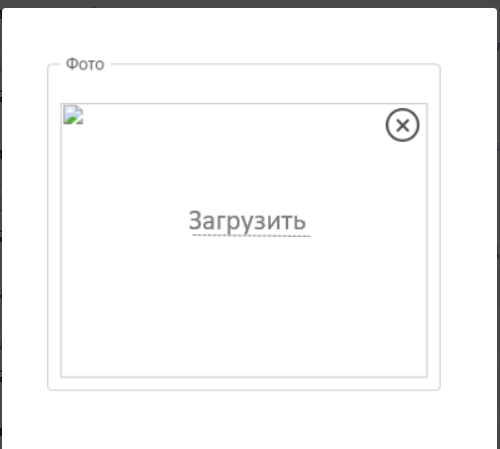
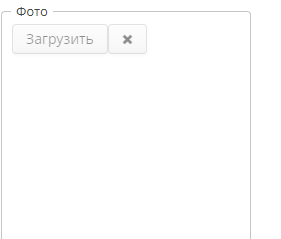
и пересобрал вот результат

Вообще у меня по умолчанию расширяется и используется тема halo, но пробывал и туда и в вашу тему hover. Почему кстати вы расширили именно ее? А не halo?
Отбой.Спасибо огромнейшее от всей души