Добрый день!
Подскажите, работает ли свойство alphaField для chart:graph диаграммы chart:ganttChart.
Мы успешно используем это свойство в столбцовых диаграммах для индикации выделения сегмента диаграммы (Работа с Serial Chart, @pinyazhin). В Ганте такой подход сходу не сработал.
<chart:graph
balloonText="<strong>[[category]]</strong>:[[startDate]] -[[endDate]]"
fillAlphas="1"
lineAlpha="1"
alphaField="selected"
fillColorsField="selected_colour"
lineColor="BLACK"/>
Предположительно, свойства fillAlphas="1" и lineAlpha="1" блокируют применение alphaField="selected", но без них не понятно, как корректно раскрасить элементы диаграммы Ганта…
На всякий случай…
Вот дескриптор:
<chart:ganttChart id="ganttChartLocal"
balloonDateFormat="yyyy"
brightnessStep="7"
categoryField="categoryName"
colorField="color"
columnWidth="0.5"
dataContainer="detachmentLocalDc"
endDateField="endDate"
height="100%"
marginLeft="70"
marginRight="90"
period="DAYS"
rotate="true"
segmentsField="segments"
startDateField="startDate"
theme="LIGHT"
width="100%">
<chart:graph
balloonText="<strong>[[category]]</strong>:[[startDate]] - [[endDate]]"
fillAlphas="1"
lineAlpha="1"
alphaField="selected"
fillColorsField="selected_colour"
lineColor="BLACK"/>
<chart:valueAxis type="DATE"/>
<chart:valueScrollbar autoGridCount="true"
color="BLACK"/>
<chart:chartCursor cursorAlpha="0"
cursorColor="#55bb76"
fullWidth="true"
categoryBalloonDateFormat="DD.MM.YYYY"
valueLineAlpha="0.5"
valueBalloonsEnabled="false"
valueLineBalloonEnabled="true"
valueLineEnabled="true"
valueZoomable="true"
zoomable="false"/>
<chart:export/>
</chart:ganttChart>
Вот код, исполняемый при перестроении диаграммы Ганта:
List<KeyValueEntity> guideLines = detachmentService.localDetachmentCategoriesList(
(GroupingMethod) groupingMethod.getValue(),
startDate.getValue(),
commonFilter.getDepartment()
);
boolean oddFlag = false;
for (KeyValueEntity block : guideLines) {
Guide guide = new Guide();
guide.setCategory(block.getValue("startCategoryName"));
guide.setToCategory(block.getValue("endCategoryName"));
guide.setLabel(block.getValue("blockCaption"));
guide.setPosition(Position.LEFT);
guide.setInside(true);
// guide.setTickLength(1); //10
guide.setExpand(true);
guide.setLineAlpha(Double.valueOf(0.1)); //0.5
// раскраска групп полос диаграммы Ганта через одну
if (oddFlag)
guide.setFillColor(Color.valueOf("#FFFFFF")); // белый
else
guide.setFillColor(Color.valueOf("#45494A")); // серый 45494A CDCDCD
oddFlag = !oddFlag;
guide.setFillAlpha(Double.valueOf(0.2));
ganttChartLocal.addGuides(guide);
}
ganttChartLocal.setStartDate(startDate.getValue());
ganttChartLocal.repaint();
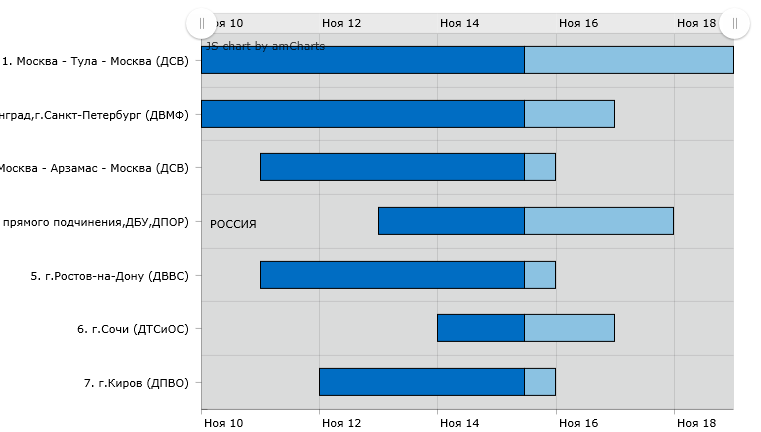
внешний вид диаграммы: