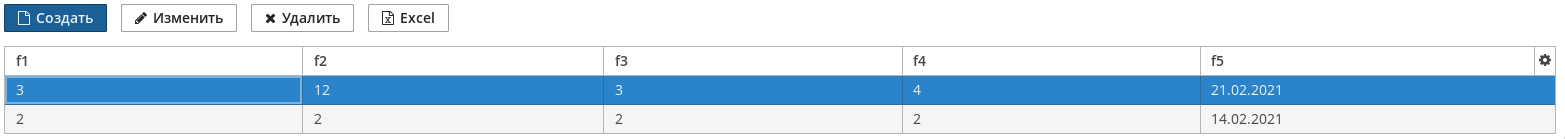
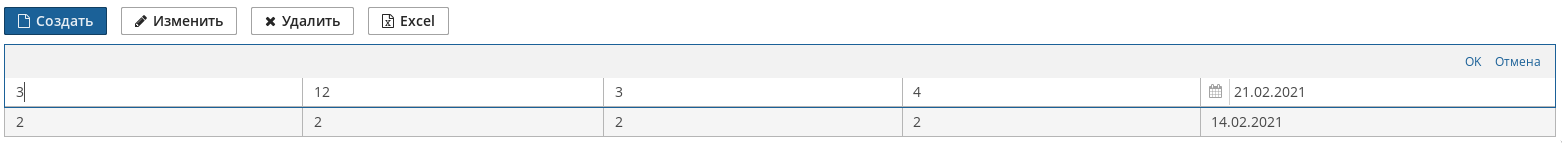
Добрый день. При использовании встроенного редактора DataGrid появляющаяся область экрана расширяет выбранную строку вверх, закрывая тем самым шапку таблицы.


Такое поведение крайне неудобно для пользователей т.к. в момент заполнения они не видят названия колонок и путаются в том, что нужно заполнять.
В примере с сайта (https://demo10.cuba-platform.com/sampler/#main/2/sample?id=datagrid-editor-events) расширение области осуществляется вниз, т.е. так, как и должно быть.
Как реализовать именно такое поведение встроенного редактора?
